Console Product Design
While Faculty—the boutique web design and development agency I worked for throughout 2021—mainly focused on client work, we also had an idea for a product to build in house. Working closely with the Faculty’s founder Chris Shiflett, I strategized, concepted, and designed the UX and visual design for a white-label project management tool called Console.
The Problem
As with many products, conversations around Console first began when we realized there was no existing tool to serve the needs of our team. We wanted a tool that could act as a central project management and communication hub between the agency and our clients—something that combined a bug tracker, progress visualizer, communication tool, calendar, and wiki into one beautiful, easy to manage home. We struggled with the need to add clients to Asana, Github, Google Calendar, Google Docs, internal wikis, Slack, etc.; often things would slip through the cracks, and communication would sometimes happen unintentionally.
Our goal was to create one destination where clients could access information, contact our team, and get a strong understanding of the progress of a project in a professional and streamlined way.


The Research
Beyond exploring inspiration (seen above), I spent much of the initial research portion of the project auditing existing project management tools such as Github, Asana, Jira, and Basecamp, as well as trying to get a broader sense of how clients communicated with service providers in general.
To better understand where the opportunities were in this landscape, I interviewed three potential users of the product; the agency’s founder, senior project manager, and head of engineering. Each of them brought their own unique pain points to the picture.
Understanding User Pain Points
Agency Founder
- Giving access to internal project management tools feels like too much insight
- Giving access to Slack, everyone’s email allows too much “on demand” communication
- Want more of a unified, professional, branded presence
- Other agencies have similar complaints, there’s a strong business opportunity
Project Manager
- Allowing clients to see “the right updates,” have more curated communication
- How can we make clients feel more informed?
- A lot of work happens behind the scenes—meetings, comments, progress without “finishing”
- Between client tools and agency tools, it can be hard to keep track of docs and files
Lead Engineer
- What's feasible? We can pull in data from most other platforms and send specific info to Console
- More goes into a task than just opening and closing tickets
- How can we send information more securely, such as passwords?
- Often projects get hung up because we're waiting on client input or approval to move forward

How to visualize progress?
Throughout the competitive analysis and inspiration seeking, I found there were three typical ways for laying out tasks: a kanban board, a list view, and a Gantt chart. Each of these had their own challenges, and none was quite right for how we wanted to approach Console. I wrestled with each of these approaches for awhile before landing finally on a new kind of layout that better suited our goals.

Taking the concept of a Console further
The idea we kept returning to was wanting to create a literal dashboard for an at-a-glance overview of a project. Through the research phase and identifying key pain points, we found a few elements clients would benefit from having quick access to: task statuses, recent project activity, upcoming meetings, and key bookmarks and files. With these features prioritized, the dashboard began to take shape more clearly.

See the status of projects and tasks at a glance
In the status tab of the dashboard, users can see what stage each task of a project is in, as well as the overall progress. One crucial aspect of Console was that clients could quickly see what items were blocked by needing stakeholder input; an indicator would show that an item needed their attention, and hovering over a task would show a description of the task, as well as the latest update. Both of these could be pulled in from Github, Asana, and other project management tools via an API. Only comments sent to Console would be shown to clients.

Moderated task history
One of the primary goals of Console was to create a somewhat automatic, asynchronous way of keeping stakeholders informed about a project or task’s status. By clicking into a task’s detail view, users can see a history of activity that is curated by the project manager—only comments which are sent to Console are visible, which helps clients feel informed while giving the contributors a degree of control over what is shown. Clients can also add comments of their own to a task, or mark something as “approved” straight from the Console dashboard.

A peek at the conversations going on behind the scenes
Aside from just being a home for tracking a project’s progress, we wanted Console to be a central source of truth for all aspects of project management. In the calendar tab, clients could see all upcoming meetings related to a project, potentially (at the project manager’s discretion) even conversations they’re not attending. Again, this helps give stakeholders an overall sense of the work being done for a project, beyond just tickets closed.

A secure place to send information or get in touch
We identified two benefits to including a contact feature within Console—often clients wanted to send an urgent message to the team (if their site was having issues, for example); but without a clear idea of how to do so, they might message the whole team, or simply feel uncertain about how to proceed. With the "send an urgent message" field in Console, clients could post a message that would be sent via SMS to whoever the admin on the agency side had designated; this message could also be posted in the agency Slack channel, email, etc. Additionally, having a field for sending secure messages could be useful for private information such as credentials, which would typically be sent over email or in some less secure way.
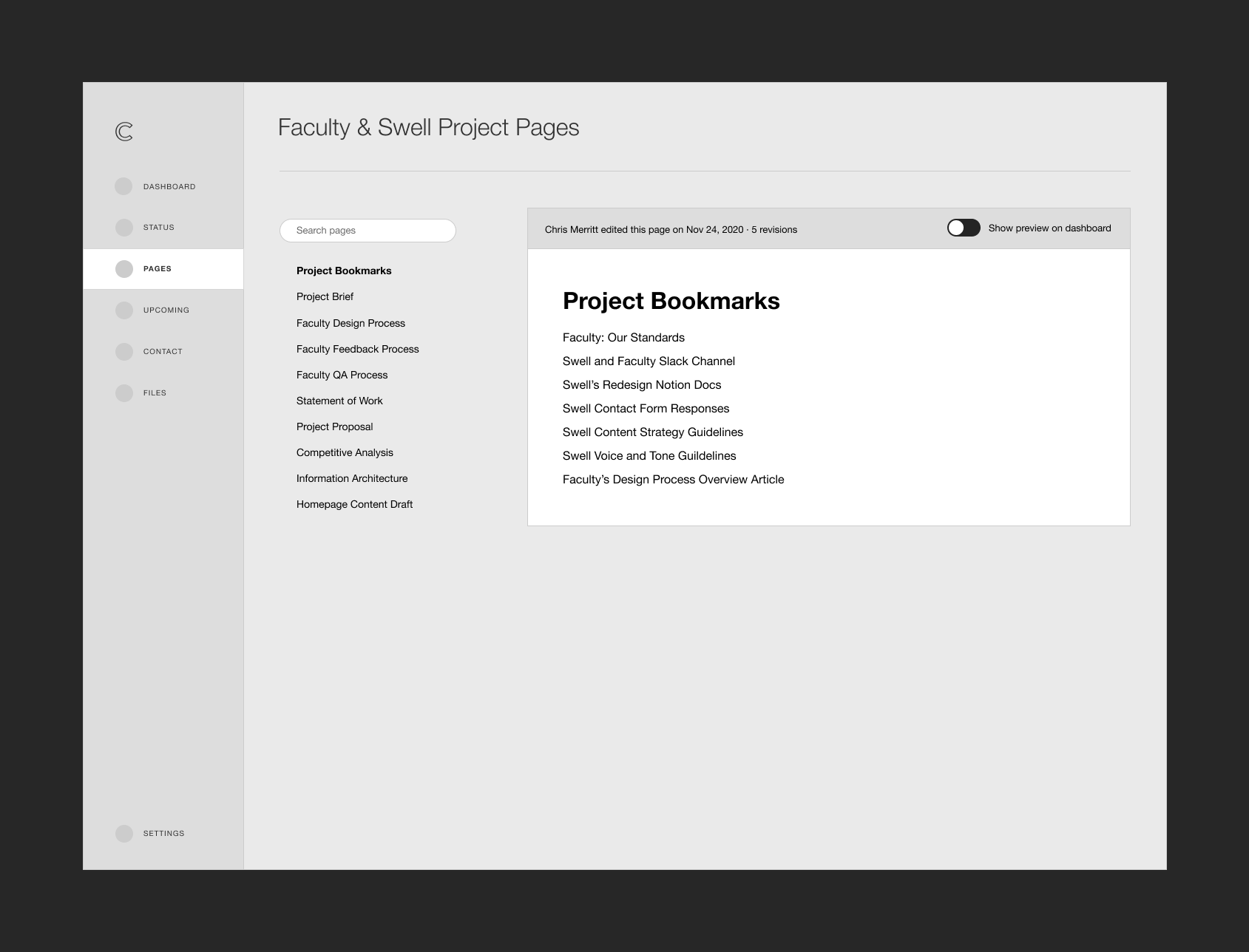
One home for key project documents
At Faculty we had a library of documents used for client projects; the brief, proposal, process documents, and more. Clients often had their own docs to bring to the project, and between us this information might be scattered across emails, Google Docs, Notion, and more. Having a central repository for this information, which could act as a sort of project wiki, would allow everyone to easily refer back to these documents from one branded, consistent hub.


Visual Design
When it came to visual design elements such as type and color choices, we wanted Console to feel clear, unobtrusive, and easily styled to match the agency or client's brand. I experimented with offering a pre-set range of muted colors for the customer to choose from, so their Console home could feel like their own.
Ultimately the agency changed direction, and Console was put on hold, but I’m so proud of the work we did together on this simple but powerful dashboard tool.
Credits: Chris Shiflett and other members of the Faculty team conceived of this product, and provided strategy and guidance throughout.
Contact Me
I’m currently taking on new clients, and would love to hear about your project. Please include as much information as possible about the scope of your project, your timelines, and your budget.
Email me at hello@owltastic.com